用WordPress+Astra+Elementor搭建企业官网
本文演示如何使用WordPress、Astra主题、Elementor插件来构建一个企业官网。
测试环境:阿里云服务器,CentOS 7
如果仅仅是本地试玩,建议使用localwp。
1. 安装WordPress
本文演示使用Docker安装WordPress。如果购买的云服务器已经预装了WordPress,可跳过此步骤。
1.1 安装WordPress需要的MySQL
1 | $ docker pull mysql |
1.2 在MySQL上创建一个新的数据库
创建的新数据库用于存储WordPress相关的数据。
1 | # 进入Docker容器 |
1.3 安装WordPress
1 | $ docker pull wordpress |
1.4 配置WordPress
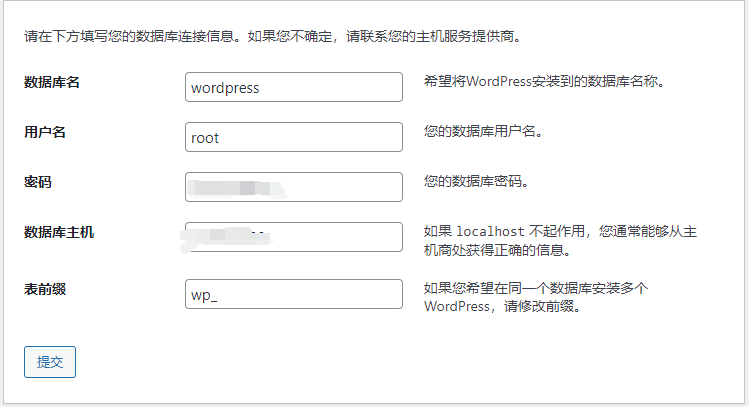
选择语言,点击下一步,填写MySQL数据库配置,如下图

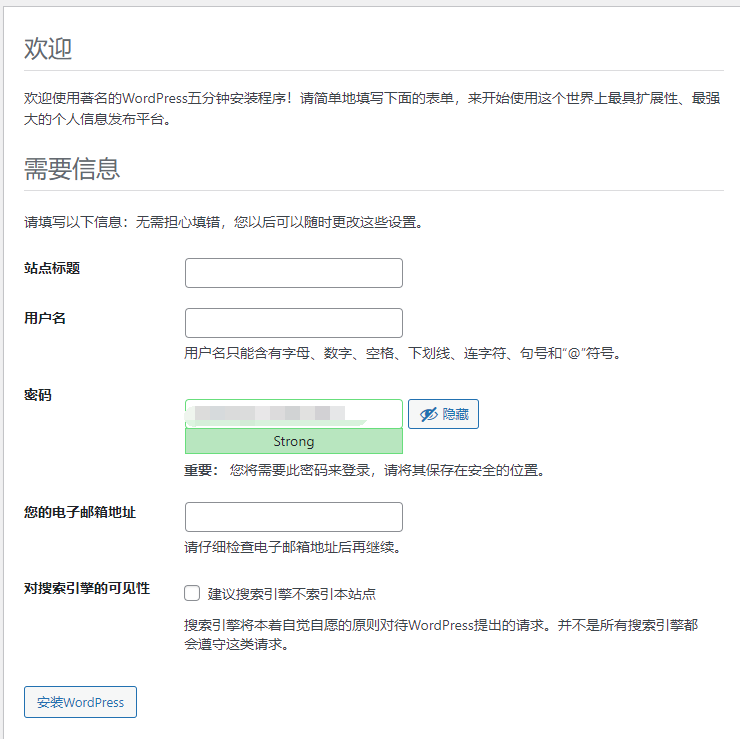
填写好标题、用户名等信息,点击安装WordPress

安装完成,登录即可使用WordPress来创建网站。
2. 安装插件Elementor
2.1 安装 Elementor
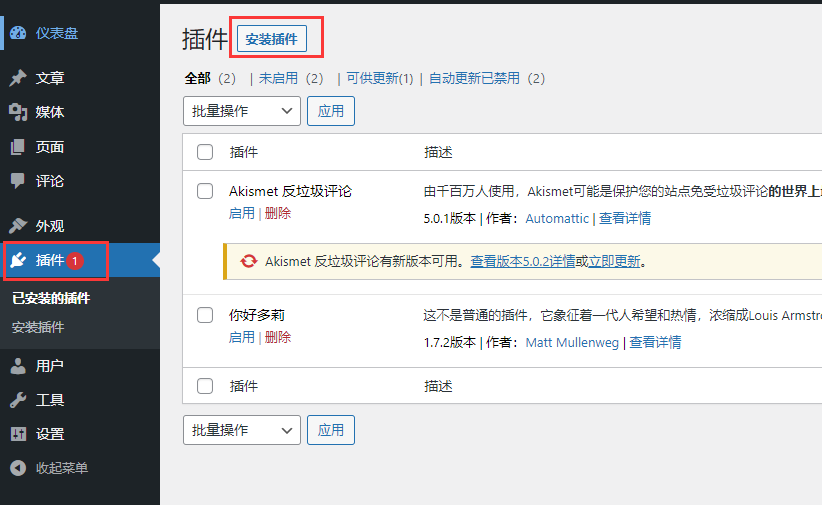
在WordPress导航中找到“插件”,然后再点击“安装插件”

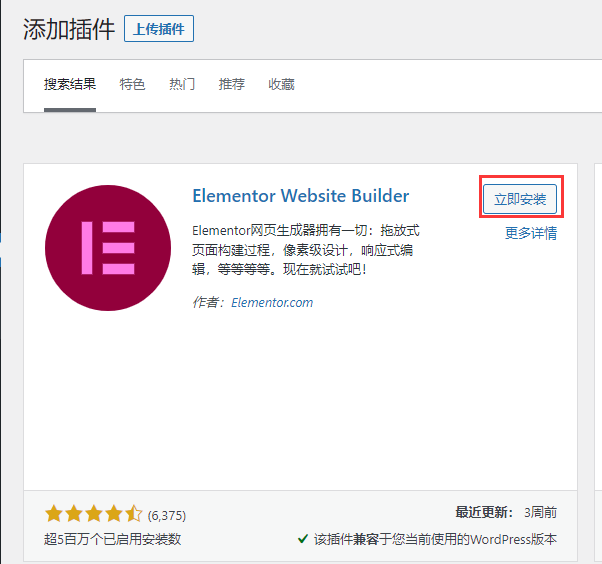
在搜索框输入“Elementor”,在检索到的页面找到“Elementor Website Builder”,点击安装。

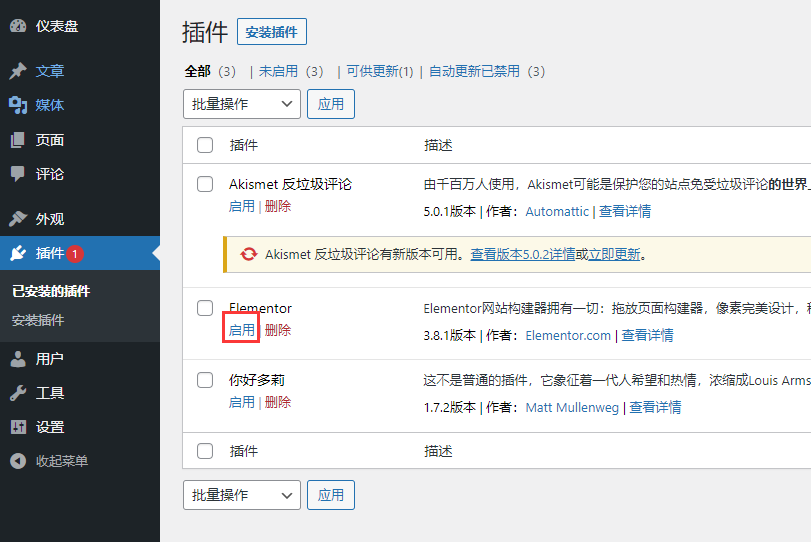
2.2 启用 Elementor
确保插件已被启用

3. 安装主题Astra
3.1 安装Astra
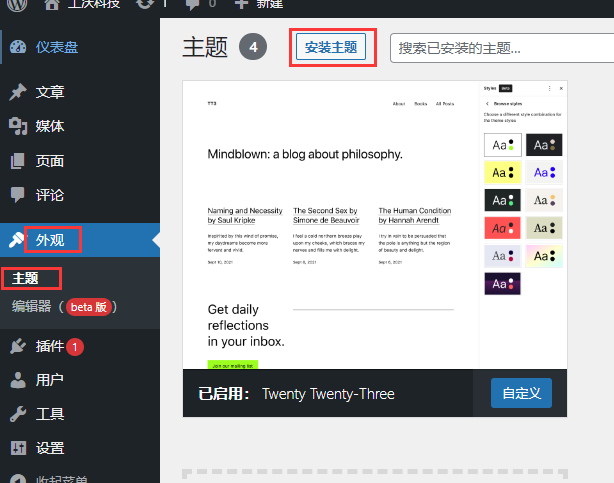
在WordPress导航中找到“外观”->“主题”,然后再点击“安装主题”

在搜索框中输入“Astra”,在检索到的页面中找到Astra主题,点击安装。
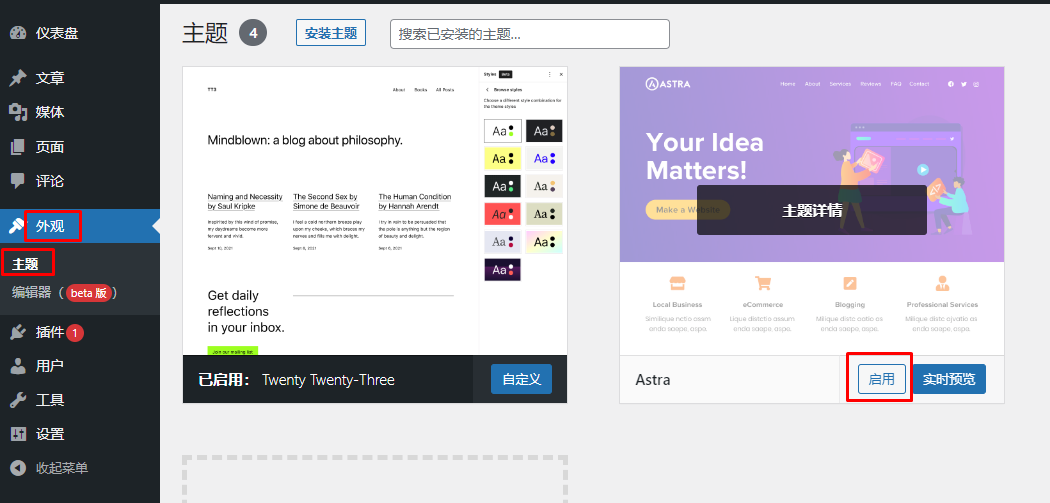
3.2 启用Astra

3.3 安装Astra导入插件

3.4 查看模板库,选取模板

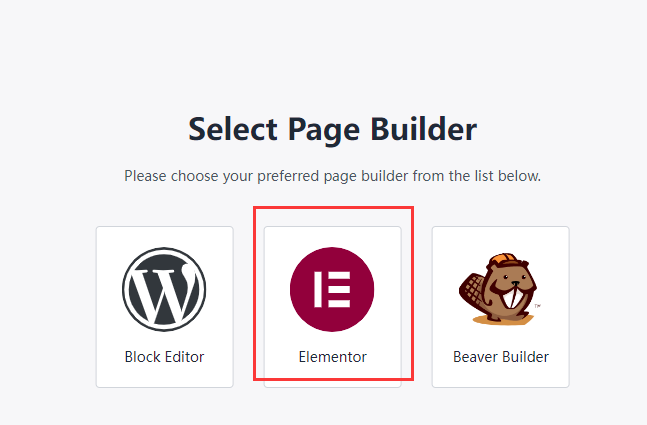
选择中意的模板。然后在“Select Page Builder”页面选择Elementor。

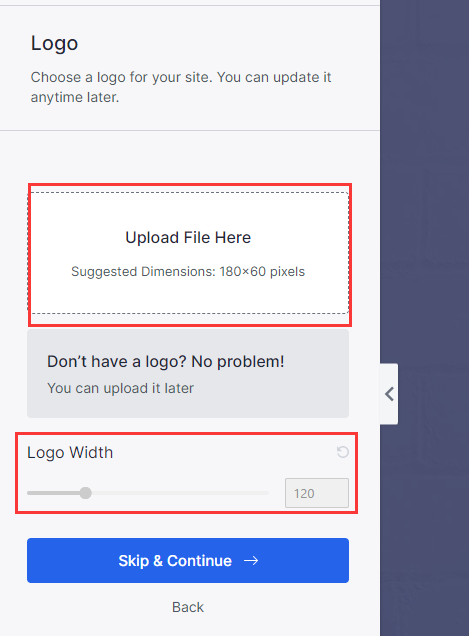
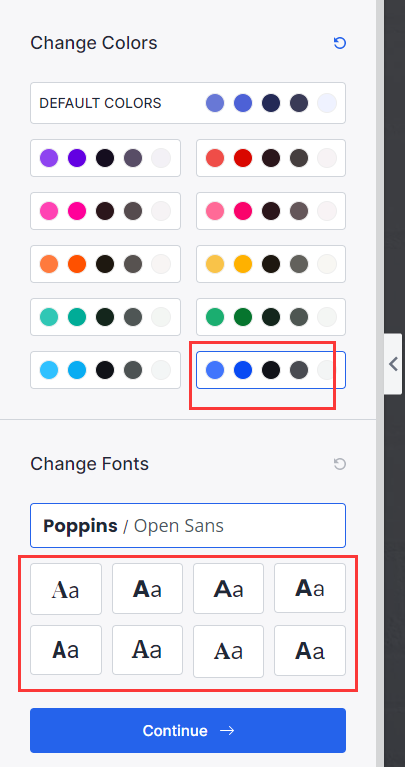
3.5 设置模板的Logo、色系、字体
挑选好模板后,可以即刻对网站进行一些基础设置。
可以替换Logo。

选择色系,字体。

设置完成,等待安装完成。

4. 编辑页面
4.1 使用Elementor编辑页面
Astra模板设置好后,接下来就是对具体页面中的图片、文字进行替换、编辑的过程了。

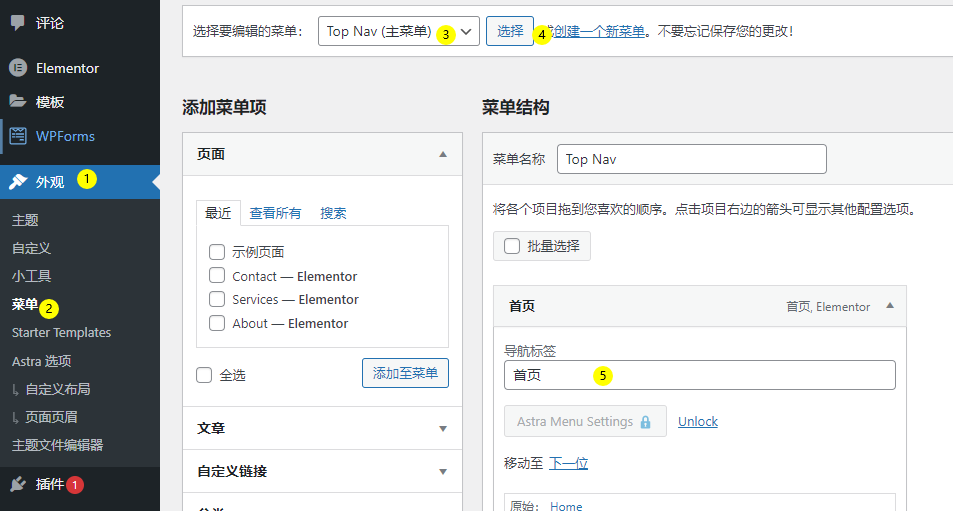
4.2 改变菜单

5. 加速
如果是国内,安装插件wp-china-yes
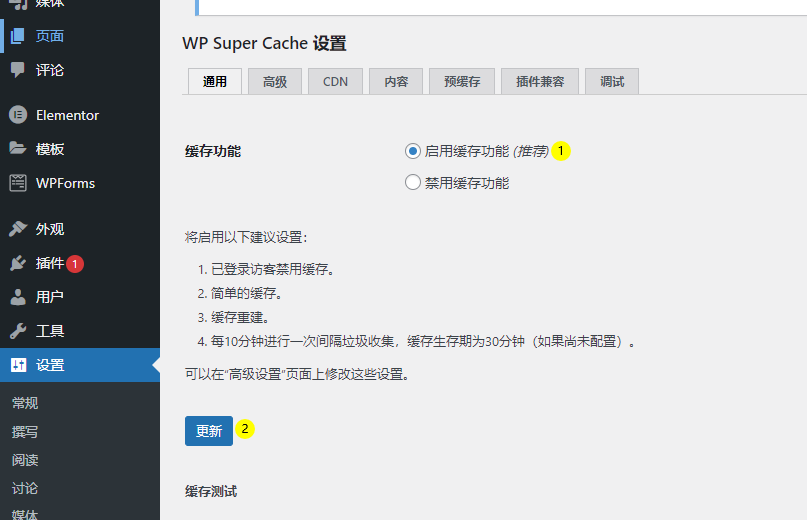
安装缓存插件WP Super Cache并在设置中启用

如果上面的方法都无效,可以使用Simply Static插件将wordpress转成全静态页面,再重新玩一个静态网站服务
6. 常见问题
启用HTTPS后图片无法正常显示
在wp-includes/functions.php的最后加上下面的代码
1
2
3
4
5
6
7
8add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle){
return preg_replace('/^(http|https):/', '', $src);
}
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle){
return preg_replace('/^(http|https):/', '', $src);
}