在Vue项目中使用iconfont
iconfont
是阿里推出的很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
在Vue项目使用
进入资源管理->我的项目
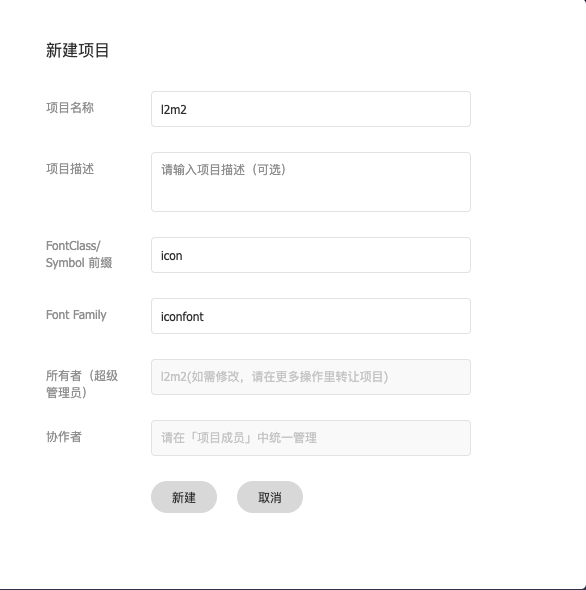
新建项目

搜索图标,将选中的图标添加入库

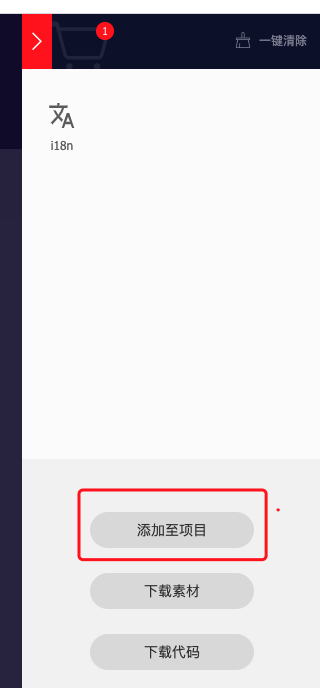
将图标添加至项目

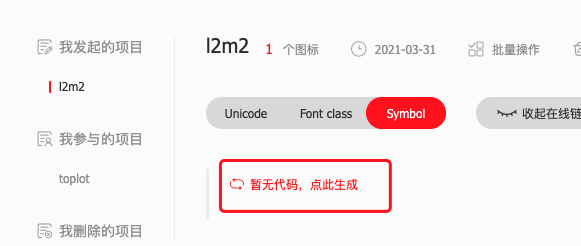
生成代码

全局注册IconFont组件
plugins/iconfont.js1
2
3
4
5
6
7
8import Vue from "vue";
import { Icon } from "ant-design-vue";
const IconFont = Icon.createFromIconfontCN({
scriptUrl: "//at.alicdn.com/t/font_2456846_xduwpbra1v.js"
});
Vue.component("icon-font", IconFont);上面的scriptUrl可在第6步中生成的代码中获得
在main.js中引入
main.js1
import "./plugins/iconfont";
在模版中使用
1
<icon-font type="icon-i18n"/>
- 若添加或更新了图标,需再次生成代码,替换scriptUrl即可。
其他
- 若需要离线使用,下载到本地即可
- 也可以以css的方式引入