使用vex-persist对vuex持久化到LocalStorage, 这样我们就无需显式的对LocalStorage进行操作了。
安装
Store
store/index.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| import VuexPersistence from "vuex-persist";
const vuexLocal = new VuexPersistence({
storage: window.localStorage,
modules: ["global", "user"]
});
export default new Vuex.Store({
state: {},
mutations: {},
actions: {},
modules: {
global,
user
},
plugins: [vuexLocal.plugin]
});
|
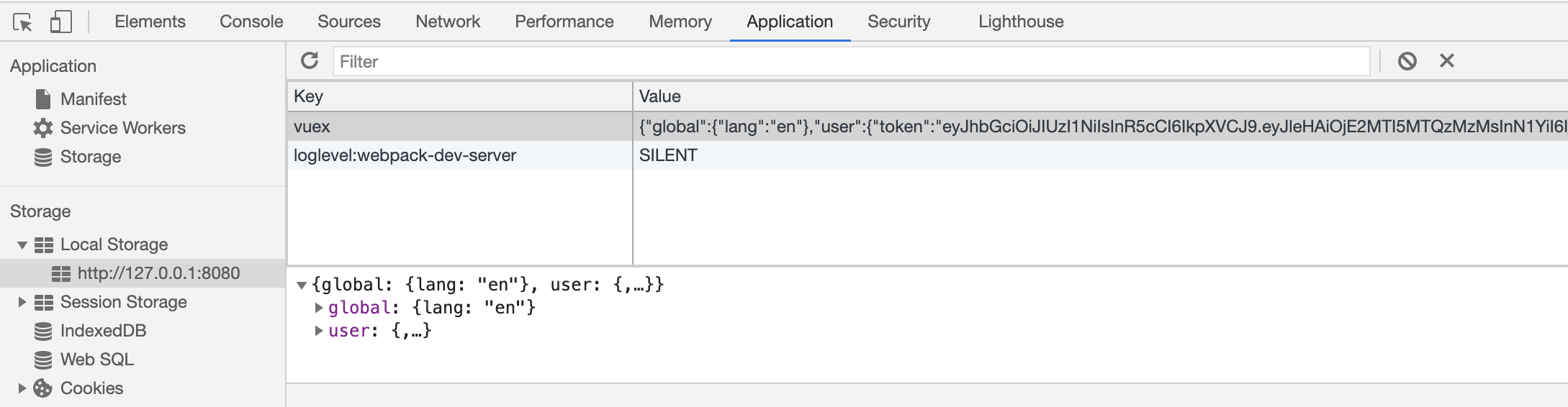
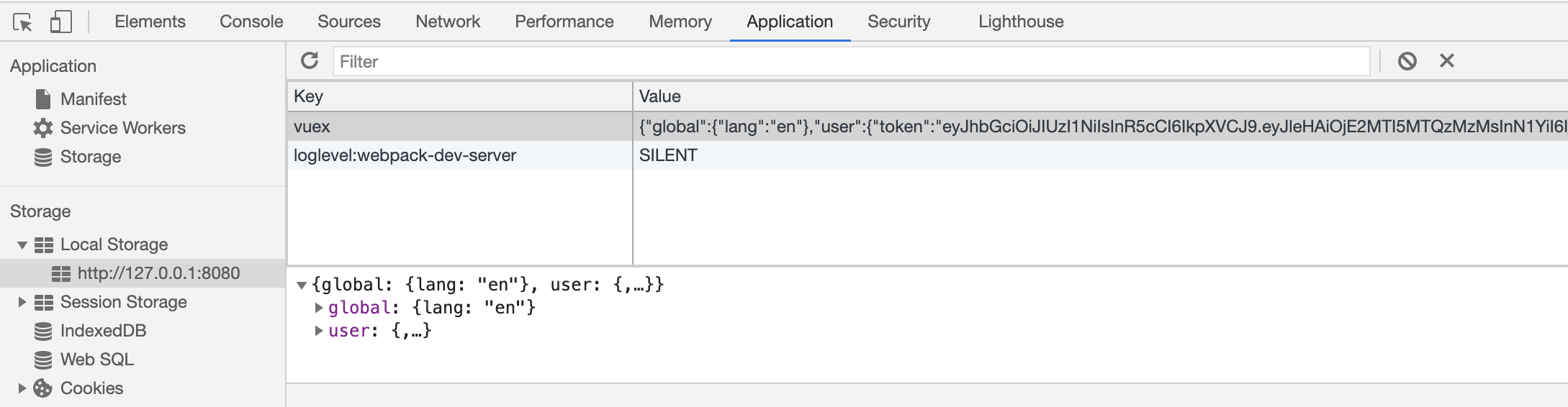
这样,就把global和user两个模块的信息自动存储到LocalStorage了。

存储的key是vex, value长这样:
1
2
3
4
5
6
7
8
| {
"global": {
"lang": "en"
},
"user": {
"token": "eyJhbGci"
}
}
|
Reference